
TL; DR
Tardigrade is a grading tool meant for teaching that quickly evolved into a full product, that I intend to sell at some point, “when it’s ready”. I’ve been using it successfully for years, and its structure and tech choices makes it very efficient, very stable, and very cheap to operate.
I made it from scratch in Rust and Lit, and it follows a static front-end PWA shell with an independent REST API, allowing it to use very few resources and
About the project
The development of Tardigrade began with a CLI tool to easily send evaluation feedback to my students, since as a CS teacher, I did not have “paper and pen” sheets to give them back, and instead grading spreadsheets scattered across multiple tabs and files.
Tired of the work of sending them via e-mail to individual groups and students, I started working on a tool to automate it, and then on an web interface that would eventually replace the spreadsheets.
That’s how the project turned into a real-world Full-stack PWA , that allowed to manage:
- Several campuses with their own set of courses and branding themes
- Students and promotions
- Courses and pedagogical roadmaps
- User roles (student, teacher, campus administrator, instance administrator)
- Assignments and grading grids
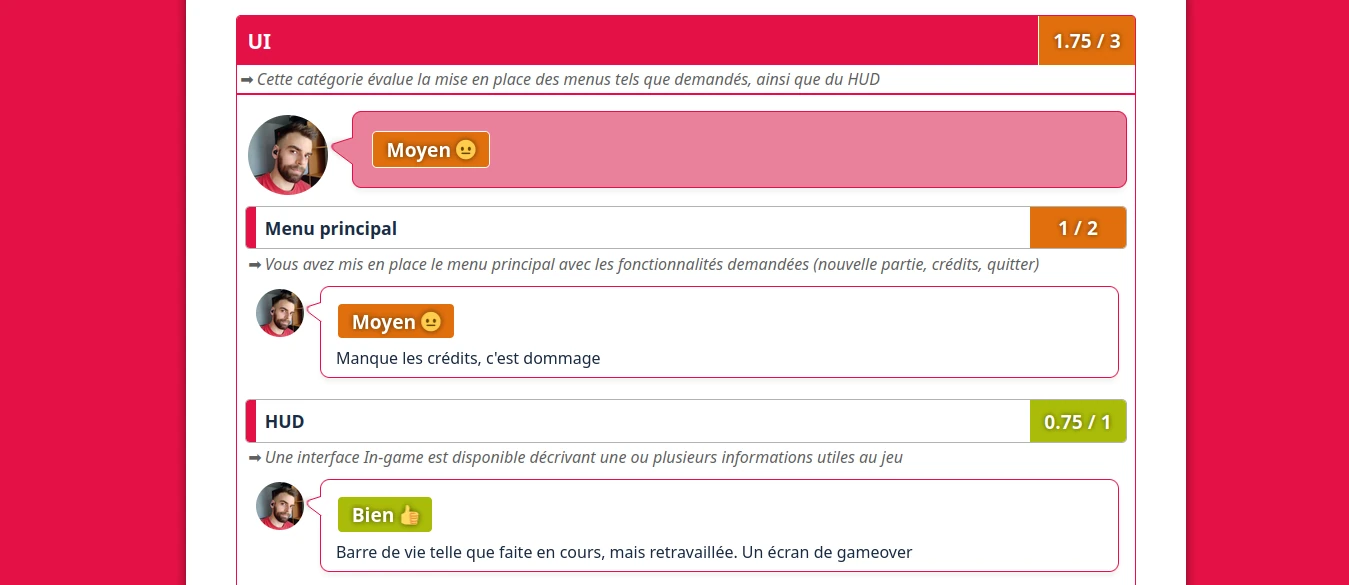
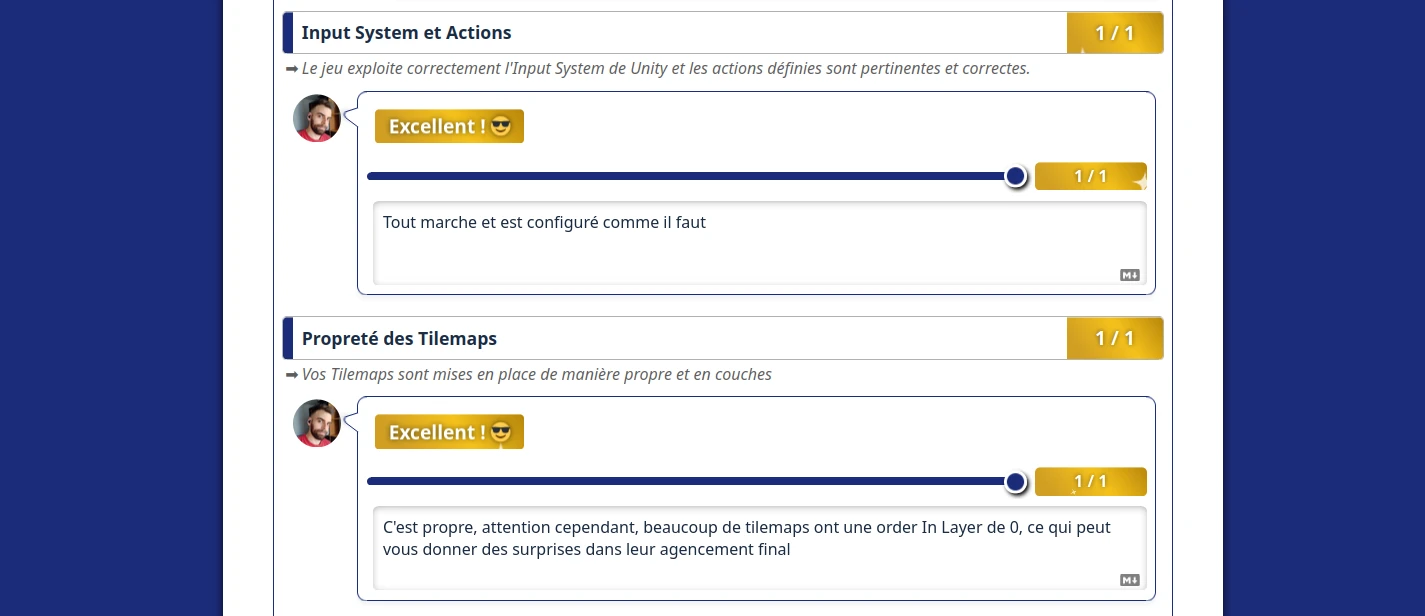
- Student evaluation sheets with individual topic comments, category comments and general-level comments
- Automatic evaluation based on grade (“Excellent”, “Well done”, “Average work”, “Insufficient”, “To be reworked”…) with a matching emoji to provide positive/constructive feedback without a need for a comment
- Website wide markdown support for text processing and integrating images, gifs, etc.

Although I yet have to work on several aspects of the projects and to try to sell it to schools, I’ve been using it successfully for years with my own courses across several schools, and have shared it with several other teachers that have enjoyed using it.
The students themselves have been set with high expectations, often complaining that some of their teachers don’t use it – which is normal since I have not opened it to the public and remains, to this point, a potential product that I reserve for future sale. 😉
Since I wanted to take Rust for a real spin, the Back-end is written in Rust,including its companion embedded database reindeer-rs 🦌 and its front-end is written using Lit from Google, Workbox, and native Web APIS.

My work on the project
I developed the whole tool from scratch in Rust , using Actix-web for the back-end, and Lit , that I truly enjoy, for the front-end.
I still respected the principles of REST for the back-end, and the principles of a PWA for the front-end: a service worker for an efficient static shell, with API calls for dynamic content, and API call optimization to avoid unnecessary load on the network and server.
This project has been made with GreenIT in mind for the get-go. I did not need a massive database, nor very complex database needs, or a complex web framework. Instead, I opted for a minimal and super-efficient API written in Rust, with a custom-made embedded database made on top of sled, and accompanied by a Webcomponent-based front-end with a Service Worker to avoid unnecessary network communication for front-end files.
This project runs on a Raspberry Pi 4 at home with my home optic fiber network, with very limited bandwidth use, and thanks to Rust and its incredible stability, it has not crashed once, and its data has never been corrupted (reason why I implemented very cautious backups and data JSON exports – which have not been used in years despite my initial fears.)
Tardigrade being aimed at Gen-Z students and Millennial teachers, it’s completely responsive and as usable from a smartphone as from a laptop or desktop computer. 😉 Its design has been thought with a mobile-first approach.